
本文来自微信公众号「Design360」(ID:design360magazine),由 Chips and Yogurt 编译,Roni、Yuer 校对,爱范儿经授权发布。你还记得二十年前的
互联网
吗?
在百度贴吧叠楼,为 QQ 空间装饰非主流空间贴纸,无限沉浸在 4399 和 7k7k 等小游戏网站,或是在 163 博客和 BBS 论坛之类的网站灌水,还要不断关闭那些突然跳出令人讨厌的垃圾广告网页…

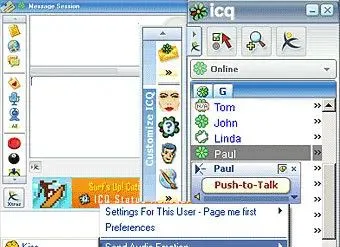
比 QQ 还早的纯文本聊天室 ICQ

与网易 BBS 同时代的教育网上的水木清华 BBS这些便是早期互联网给我们这一代人留下的印象。回看互联网在中国的发展历史,于 1994 年在中国开通的互联网直到 1997 年开始旺盛发展。在那个网速慢,上网还需要付昂贵费用的年代,人们都在互联网上做什么呢?门户网站、聊天室、论坛、博客等新形态不断出现,满足着新世纪的人们
搜索、交流和传播信息的欲望。

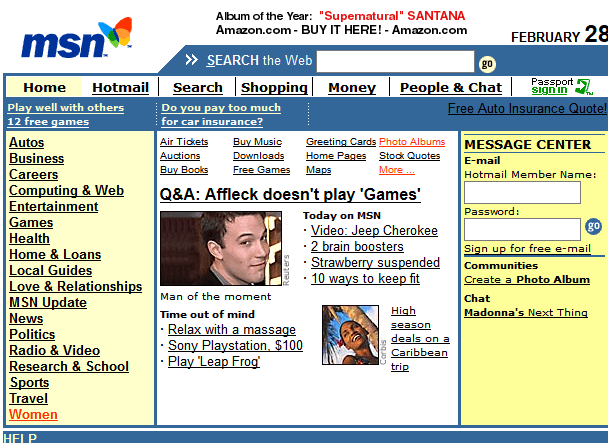
MSN 网站,2000

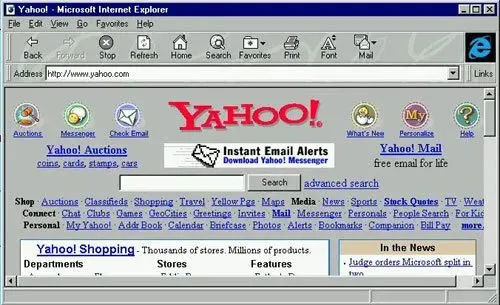
早期使用微软 IE 浏览器界面打开的雅虎网站在移动互联网时代到来之前,智能手机还未大范围普及,信息交流和传播的速度和广度也不像如今这般,人们曾经流连在各式各样的花式网页中,比如许多人最早登陆的国内网站——97 年创办的网易打造的「网易个人主页」(nease.net),以及后来于 99 年出现的 QQ 前身——OPEN-ICQ 聊天室。

最早的网易邮箱

1999 年的网易主页对于年轻一代的互动体验设计师、网页设计师和互联网用户而言,这些在历史中一步步发展进化的网页是
互联网的活化石,它们为今天具备强大响应性、易读性和互动性的网页和软件打下了扎实的基础,是当今的
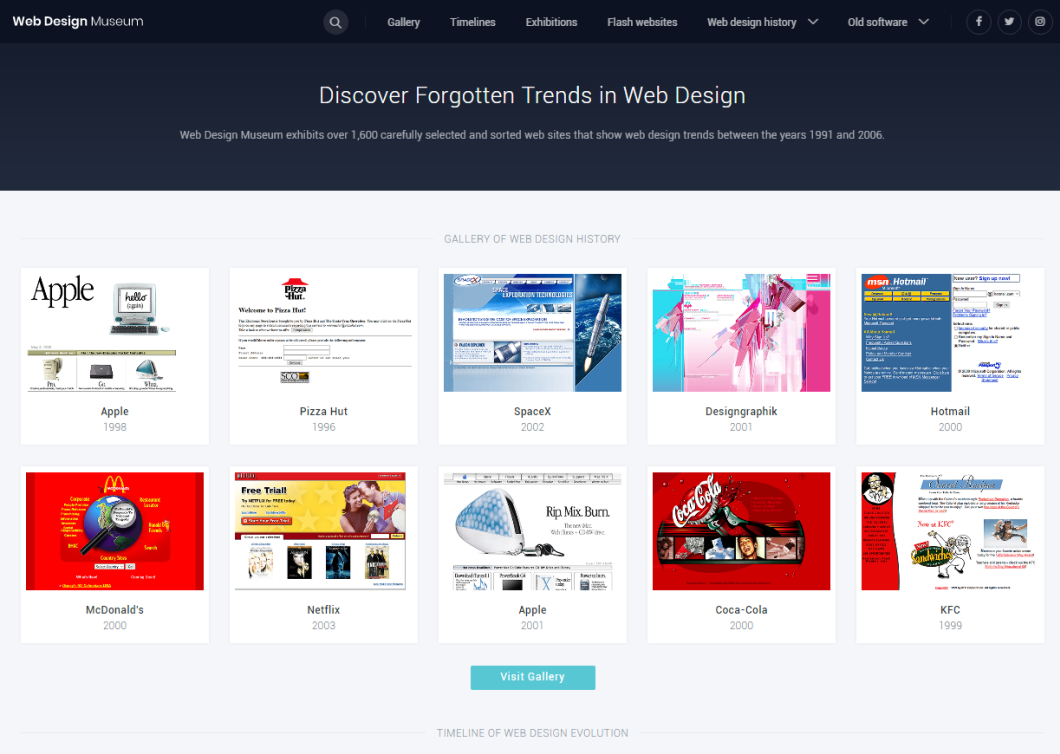
程序员和设计师的灵感宝藏。2012 年,来自捷克的历史学家和网页设计师 Petr Kovar 开启了一个富有意义的项目,旨在打造世界上第一个以明确标签分类,并按时间顺序整理的线上
网页设计博物馆(Web Design Museum),将那些由上世纪电脑程序员和设计师打造的网页和视觉设计保存在这里。

网页设计博物馆官网:www.webdesignmuseum.orgKovar 在大学时曾学习计算机和历史,曾写过一篇关于前捷克斯洛伐克计算机技术历史的论文。他在毕业后才开始正式尝试网页设计,并最终转行。2012 年的时候,他突然想起自己在儿时留下的一个旧硬盘,里面储存了许多他在 90 年代浏览互联网时保存的大量截图。他曾记得自己无数次访问电影《太空大冒险(Space Jam)》的官方网站,以及登陆流行品牌锐步、阿迪达斯和百事可乐的官方页面。着迷网上冲浪的他保存了许多设计独特、运行有趣的网页截图,以便在离线时还能查看它们。作为一个历史爱好者和网页设计师,Kovar 决定要为此做些什么。

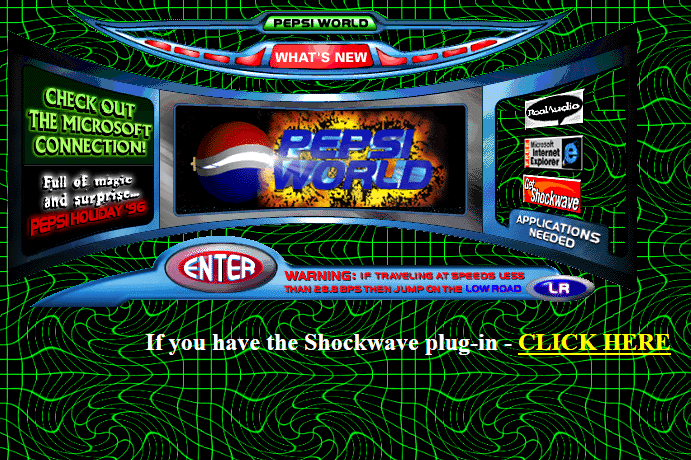
百事可乐官网,1996

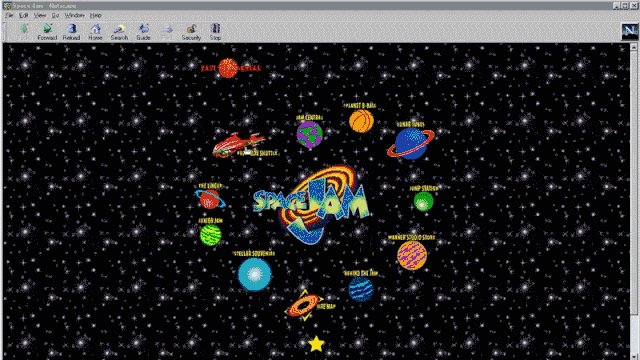
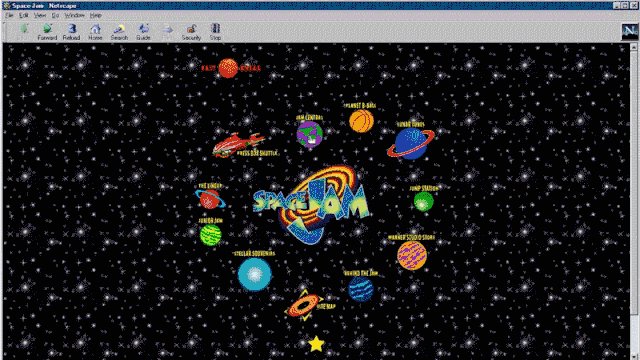
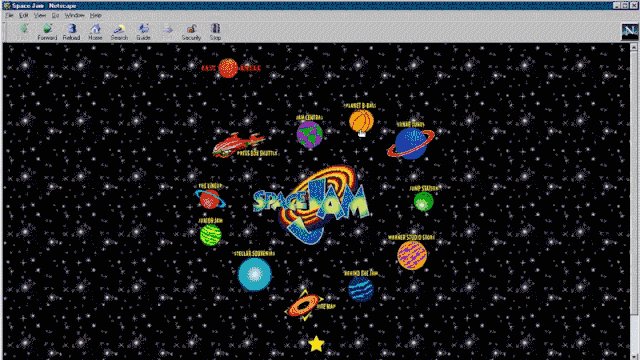
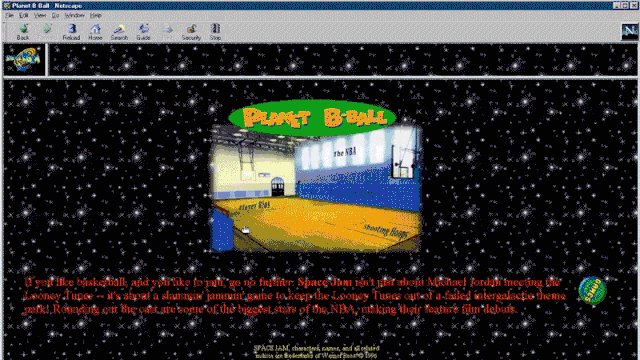
《太空大冒险》官网,1996

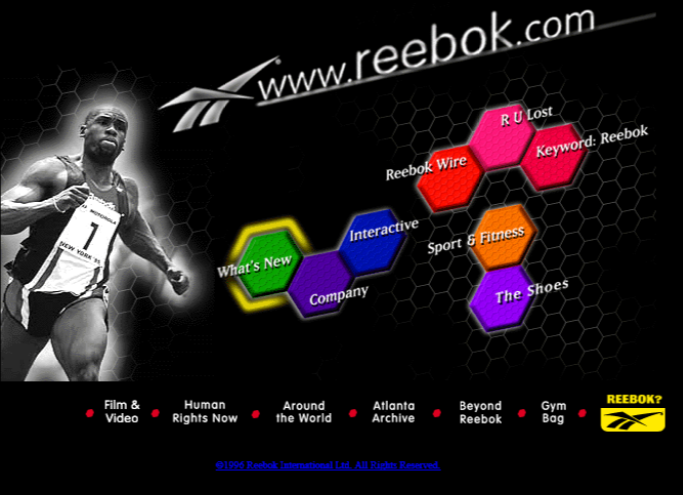
锐步官网, 1996他从自己的截图历史记录中开始分类整理,并从自 1996 年以来存档了 2870 多亿条目的「互联网档案馆(Internet Archive)」门户网站中寻找了更多相关的页面截图,最终精心挑选了
900 个在互联网网页设计历程中具备独特意义的网站,并在 2017 年 5 月推出了网站的第一个版本。当人们浏览网页设计博物馆,会看到
画廊、时间线、知识测试、Flash 动画、网页设计历史、旧软件等标题分类,读者可以依据
年份、行业(包括餐馆、公司、杂志、时尚和体育等)或者
风格标签(包括如未来感、极简主义、装饰性、复古、拼贴等)来浏览网站内容。

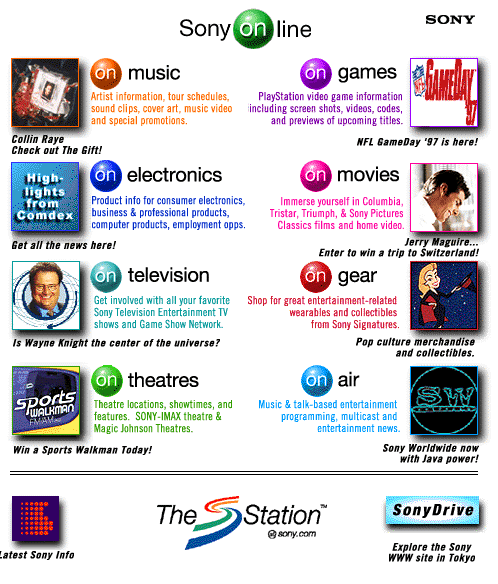
索尼官网,1996

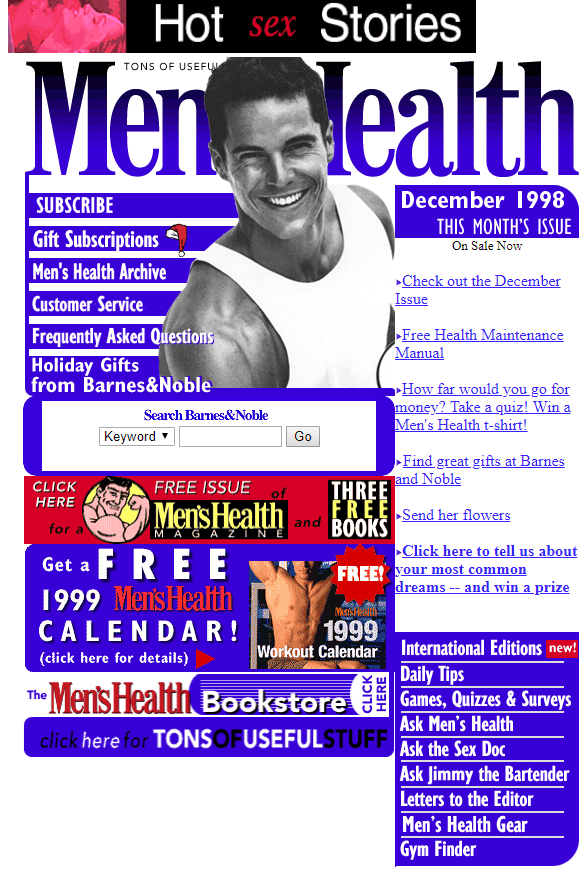
《Men’s Health》杂志官网,1998

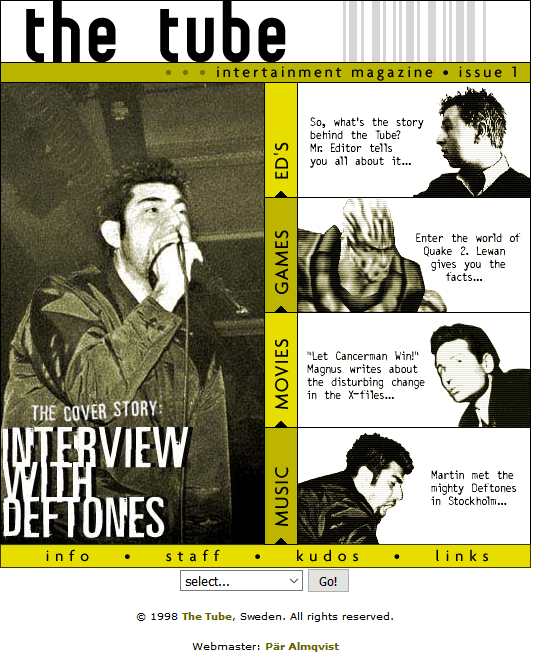
《The Tube》杂志官网,1998

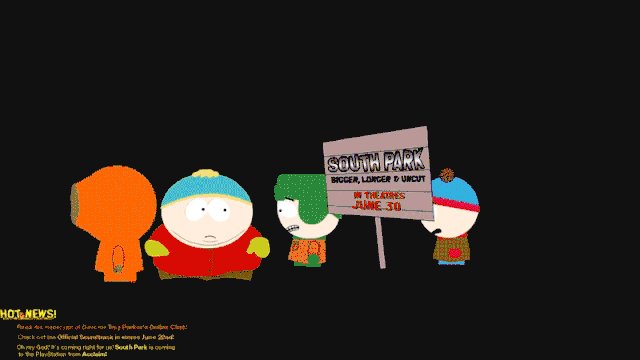
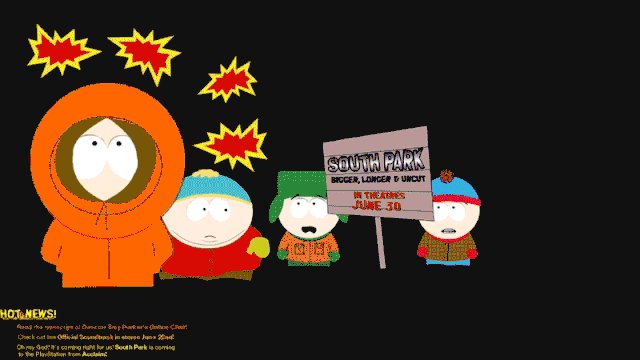
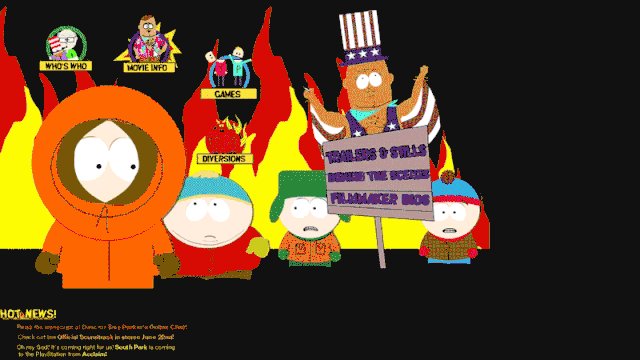
《南方公园(South Park)》电影网站,1999

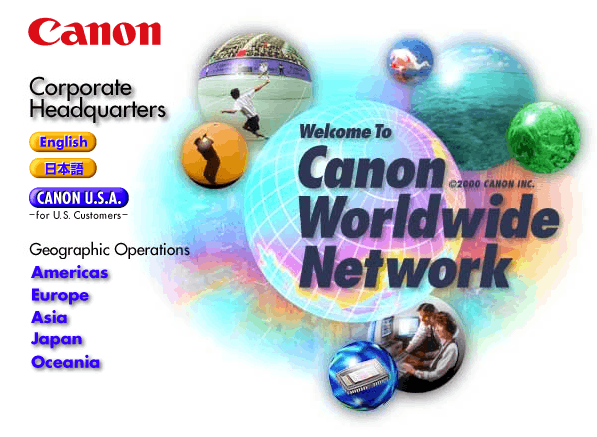
佳能官网,2000

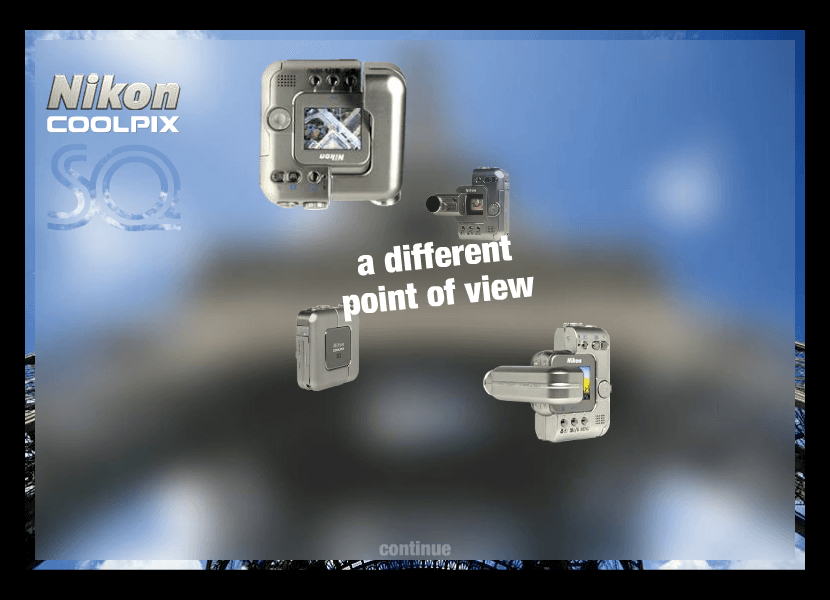
尼康 COOLPIX 官网,2003

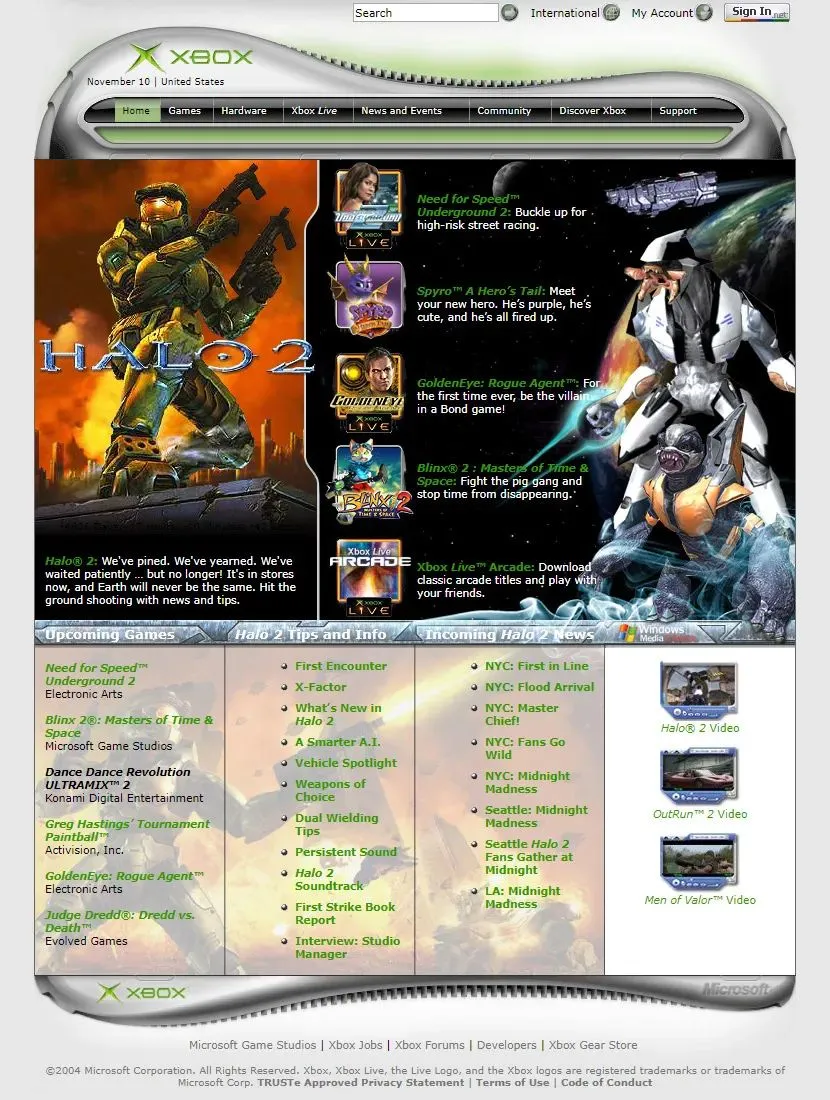
XBOX 官网,2004在 18 年更新的网页设计
展览(Exhibition)栏目中,其中添加了一系列以不同主题分类展示的网页设计,如像素艺术、浏览器、体育、音乐人、好莱坞电影、成人网站等。Kovar 曾在采访中表示自己希望建立一个
混合的网络展览,
通过分类更清晰地揭示网页设计被遗忘的趋势,以及它们是如何随着时间的推移而出现的。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
网页设计展览区
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
「90 年代的网页头条」微软、松下、雅虎
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
「早期设计软件」Photoshop
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
「90 年代的网站」NASA、麦当劳、世嘉游戏公司、阿迪达斯、后街男孩在网页博物馆中,网站的
时间线(Timeline)栏目专门用于记录过去 20 年来主要网站的发展和变化情况,这个栏目在访问者中很受欢迎。
有些网页自创建以来已经发生了巨大的变化,现在的外观已经完全不能反映最初的设计,人们总是对自己最喜欢的网站在过去 20 年中发生的变化感到惊讶。像是亚马逊、乐高和任天堂等大公司在每一次的网站更新中,都给网站视觉和页面控制带来彻底的改变和更大的发展。Kovar 认为,
网页设计的发展史有两个主要趋势,第一个趋势便在于像 Netflix、可口可乐、微软、Skype 及以上公司那样, 在每次升级中,带来
革命性的设计趋势。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
乐高官网部分更新(1997-2020)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
可口可乐官网部分更新(1996-2020)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
任天堂官网部分更新(1996-2018)第二个是
逐步进化的趋势,这部分网站的设计与以前的版本基本保持一致,虽然在逐渐发展,但主要控件的分布几乎保持不变,比如大众熟悉的 Google(Google)、维基百科(Wikipedia)或苹果(Apple)、雅虎(Yahoo)、脸书(Facebook)等。
这些网站的设计变化是循序渐进的,与技术的发展互相辉映,人们在 10 年甚至 20 年前看到的特性至今仍然存在。令人好奇的是,许多公司对自家官网设计的改进,在多大程度上是因为那些大型的主流公司
从一开始就有明确而扎实的战略,又或者是
影响力过于巨大,以至其他公司不得不参照它们的网页设计战略。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
苹果官网部分更新(1998-2018)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
Facebook 官网,2004
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
Google 首页,1998
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
雅虎官网,2004在 Kovar 看来,SpaceX 公司的网站设计发展历程也很有趣,这个意图打造地球到火星客运系统的公司,在 2002 年的网站设计比现在的网站设计要独特得多。「SpaceX 现在的网站更像是一个通用模板的例子。」Kovar 忍不住说道。这和独立设计师 Yehwan Song 所支持的观点一样——
网页模板正在杀死想象力。 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
Space X 官网发展历程(2002-2017)还有一些网站也走在了时代的前沿,比如 2002 年出现的 Hasselblad(哈苏相机)和 2000 年的 Gap 网站,它们的设计仍然可以被认为是非常现代的,甚至在今天的移动设备上依然可以良好运作。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
Hasselblad 官网,2002
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
GAP 官网,2000 年然而,
网页藏品并不是越多越好,只有具备独创性的视觉风格、一定的影响力,以及有自身专注内容领域的网站才会被收藏在博物馆内。所有博物馆内的展品有两个主要的选择标准,一方面需要
有独创的内容和深厚的设计功力,另一方面则需
在互联网历史上具有重要意义。除了上述大公司的官方网站,历史上还有一些由创意机构和设计工作室打造的网站担当着独特的角色。比如 90 年代最重要的数字创意公司之一 2Advanced 公司创建的网站,便被 Kovar 定义为
历史上最富有历史性意义的网站之一,也是他最喜欢的网页博物馆藏品。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
2Advanced 2000、2002、2003 年的 Flash 网站作为一所传奇的网站设计公司,2Advanced 使用 Flash 技术创建和设计了一系列高端的创新网站,这令他们在业界闻名,并且使 Flash 网页在千禧年之初被视为一种
新世纪的启示。还有许多设计杂志的网站也
定义了它们所处时代的设计趋势,比如早期设计社区网站之一 Design is Kinky 就发挥着这样的作用,该网站定期展示各类艺术家的平面作品、照片、专栏文章或是个人资料。另外,定期提供新闻、采访以及设计圈有趣消息的网络杂志《PixelSurgeon》的网站也同样收获了大批的粉丝,它最早由摄影师 Jason Aber 和插画家 Richard May 创建。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
Design is Kinky 官网,2002
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
网络杂志《PixelSurgeon》官网,2001网站设计博物馆如今已经过多年的更新和运行,项目发起者 Kovar 认为,网站设计的趋势一直遵循着一个
「螺旋模型」,**美学总会定期回归返潮,而新的技术会不断加入改进**。例如,在 2000 年左右,Flash 动画网站就曾一度非常流行。在 web 1.0 时代,Flash 作为一款功能领先于其时代的程序,提供了表现惊人的跨浏览器功能、动画、图形和声音。拓展链接 1:Shape Squad Flash 网站, 1999拓展链接 2:Digit Digit Flash 网站, 2002不过,这些包含 Flash 的网站数据容量非常大,需要很长时间才能加载成功,因此人们清楚地记得在漫长的等待中一圈一圈旋转的沙滩球图标。然而,
新技术的出现虽然能带来创新,但也会让习惯旧事物的创作者感到忧虑。当第一个百分百使用 HTML5 技术创造的网站 The Wilderness Downtown 在 2010 年诞生时,它撼动了 Flash 的地位,并令许多 Flash 铁杆设计师和开发人员对这种新技术的能力感到不安又好奇。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
The Wilderness Downtown 网站:www.thewildernessdowntown.com作为乐队 Arcade Fire 的单曲《We Used to Wait》所衍生的互动短片,The Wilderness Downtown 基于 Google 的 Chrome 浏览器、Google 地图和 HTML5 进行创建。用户只要输入他们的邮政编码和地址,就可以观看一段充满个性的音乐视频。这个创新的网站赢得了 The Fourite Website Awards 的年度网站,以及世界范围内的赞誉。在这之后,HTML5、WebGL 和 JaScrpit 等新技术更加广为传播,
人们不再局限于矢量图形,也不需要通过互联网插件才能开发网站,新技术带来的体验超出了人们的想象,运用它们制作的网站如雨后春笋一般频繁出现在大众视野中。可以看出,
网页设计的趋势会因为新技术的出现而受到强烈影响。终于,Adobe 在 2017 年,正式宣布终结对 Flash 软件进行更新,Flash 时代真正结束了。如今,数字和互动并不只意味着一个「在线」世界,也不再像过去那样局限于网页浏览器。诸如 VR、AR 和机器学习等网络新技术的出现,让人们可以体验到更多感官层面上的互动,
但 Kovar 认为这并不代表网页就会消失。我们看到像 Google 这样的大公司就在近年打造了有趣的「Quick, Draw!」游戏网站,通过使用机器学习模型来让系统猜测用户的图画内容。类似这样的游戏化网站在过去 20 年中并不少见,
或许它们将重新以新的面貌回归,交互式教育网站正在成为未来的趋势。
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
Google 的算法绘画网站:https://quickdraw.withgoogle.com/可以说,比起过去,如今的网页本身更多的变成了一个
线上互联工具,甚至是
开源的设计生成器。它可以带给用户
极具互动性的体验,
创造更多的合作机会,而不只是单方面展现信息,这意味着技术和网页设计都一直在进化。尤其在 2020 年这个特殊的时期,*现实生活中的社交距离更加考验人类的合作能力,而互联网依然承载着巨大的潜能。*
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
Wetransfer 和设计师艺术家 Zach Lieberman 用算法编程设计而成的绘画艺术生成网站:www.colorpush.wetransfer.com
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
任何人都可以分享隔离期建议并被别人看到的网站:www.excellent-quarantine-ideas.com/在 Kovar 看来,
来自过去的网页设计风格和趋势也许会被重新挖掘,未来的创造者们将好奇三十年前的网站设计是怎样的,并从历史中获取灵感。到那时,人们将感谢这个项目所留下的宝贵遗产。这也是 Kovar 坚持进行网页设计博物馆项目的核心动力:
为未来的几代人保留世纪之交出现的网页设计创意遗产,并为繁荣发展的互联网书写另一种故事。
我们或许会见证 90 年代和 00 年代复古网页设计风格的回归,以及更多与当下新技术结合的交互网页不断出现。无论它们存在于小程序中、在朋友圈中,还是在软件界面或浏览器里,在互联网发展得越发旺盛、一切逐渐
游戏化的今天,设计师和程序员将为互联网的下一个 20 年带来怎样的变化,令人期待。
资料来源
www.webdesignmus
eum.org
www.itsnicethat.
com
www.eyeondesign.
aiga.org
www.0511
ia.com
www.
speckyboy.com
www.lusongson
g.com
www.info.williamlong.info本文转载自 Design360° fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
喜欢这篇文章就点这里
 fill=%23FFFFFF%3E%3Crect x=249 y=126 width=1 height=1%3E%3C/rect%3E%3C/g%3E%3C/g%3E%3C/svg%3E)
标签:
相关文章:
九成监狱管理局,双?监狱核心秘密何在?,培训seo如何
英威腾申请PLC工程新建方法及装置专利,大大简化用户的操作流程,缩短开发周期浙江男子在出租屋躺平不上班,妻子无奈去足浴店打工:他让我养他
提升网站SEO,优化浏览器兼容性
网站SEO优化培训,搜索引擎工作原理是什么?,丝瓜 seo 1.3.0 ark下载
“智能数据洞察,一触即达”
智网行销科技有限公司
高级经济师,通关不易,挑战重重
系统清理,内存释放?,平舆网络营销推广招聘网
绵阳小红书SEO关键词优化费用多少?
客户来访接待流程
王通SEO专家,优化大师
淘宝新排名规则改了?官方在哪公布?
明星风云榜,星光熠熠!
无形资产的可收回金额怎么确定
企业如何做好网络营销策略?关键在于精准定位与持续创新?,网站进行seo的弊端
专业SEO托管,高效提升排名
AI高效助手,工作提速神器
精炼关键词,提升网站排名与曝光!
AI赋能创作,革命未来文风
电力行业发展现状与趋势
领导半夜在工作群“狂轰乱炸”,我才明白边界感多么重要!
AI赋能新闻稿,效率创意双赢
马云20年前旧帖公开:电商最大的建设者应该是用户曾与刘德华翻脸,打吴京吐血,跟随成龙29年8万被开除,后靠打工维持生计
助力推广,高效平台速成!
湘易网创,专业设计外包
电商全链整合营销
智能科技,写作革命新篇章!
外资美妆巨头新年齐降价 电子商务成营销新宠
【cpa联盟基础】cpa提包推广是什么意思?怎么做才能赚钱?
“创新宣软,高效传播利器”
打造爆款账号秘诀!互鼎科技助你一臂之力!
总经理助理面试问题及回答
武汉SEO领航专家
如何完全清除淘宝订单记录?
百度SEO优化秘籍:快速提升排名攻略
7家茅台冰淇淋门店暂停营业?茅台:线下门店正常营业中 线上小程序服务异常因新系统切换孙莉被黄磊追到手的时候才17岁,看了旧照后,才知道黄磊有多幸福
创新上市,一触即达,抢眼市场!
商丘SEO服务专家
蓝V和黄V在视频号中有什么不同之处?
小米手机营销:线上线下融合,如何打造爆款?,关键词排名怎样优化ez大-将-军氵
秒变瞬间
SEO点击神器,流量加速器!
微信三级分销系统为什么会出现
56网盘搜索,寻找你的秘密文件?,抖音seo公司源码
员工聚餐老板发言
快鲸SCRM赋能CDP数据平台应用
成年人副业赚钱是必选项!哪些副业挣钱项目比较靠谱?
海南地区网站推广难点:如何精准定位目标用户?,环保领域专业网站建设
轻松吸粉,推广无忧!
AI写作助手:激发无限创意的神奇工具







